I know this question had been asked more than a few times, but so far I haven't been able to find a good solution for it.
I've got a panel with other control on it.
I want to draw a line on it and on top of all the controls in the panel
I came across 3 types of solutions (non of them worked the way I wanted) :
Get the desktop DC and Draw on the screen.
This will draw on other applications if they overlap the form.Overriding the panel's "CreateParams":
=
protected override CreateParams CreateParams {
get {
CreateParams cp;
cp = base.CreateParams;
cp.Style &= ~0x04000000; //WS_CLIPSIBLINGS
cp.Style &= ~0x02000000; //WS_CLIPCHILDREN
return cp;
}
}
//NOTE I've also tried disabling WS_CLIPSIBLINGS
and then drawing the line OnPaint().
But... Since the panel's OnPaint is called before the OnPaint of the controls in it,
the drawing of the controls inside simply paints on top of the line.
I've seen someone suggest using a message filter to listen to WM_PAINT mesages, and use a timer, but I don't think this solution is either "good practice" or effective.
What would you do ? Decide that the controls inside have finished drawing after X ms, and set the timer to X ms ?
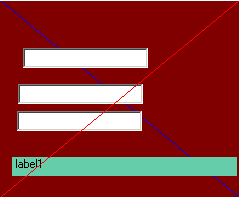
This screen shot shows the panel with WS_CLIPSIBLINGS and WS_CLIPCHILDREN turned off.
The Blue line is painted at the Panel's OnPaint, and simply being painted on by the textboxes and label.
The Red line is painted on top only because it's not being painted from the panel's OnPaint (It's actually painted as a result of a Button being clicked)

3rd: Creating a transparent layer and drawing on top of that layer.
I've created a transparent control using:
protected override CreateParams CreateParams {
get {
CreateParams cp = base.CreateParams;
cp.ExStyle |= 0x00000020; //WS_EX_TRANSPARENT
return cp;
}
}
The problem is still, putting the transparent control on top of the Panel and all its controls.
I've tried bringing it to the front using: "BringToFront()" , but it didn't seem to help.
I've put it in the Line control's OnPaint() handler.
Should I try putting it somewhere else ??
- This also creates issue with having another control on top of the panel. (catching the mouse clicks etc..)
Any help would be greatly appreciated!
**EDIT: The black line is a sample of what I was trying to do. (used windows paint to paint it)





